Membuat Paragraf Pada Artikel Dengan Kode Html.
CaraSeoNet - Artikel pada blog atau website itu merupakan susunan dari rangkaian kata-kata yang di awali dengan Judul/Title dan terletak di bagian paling atas sebuah Artikel. Kemudian setelah judul, ada yang namanya Subtitle, yang fungsinya sebagai keterangan dari Judul pada sebuah Artikel. Baru kemudian berisi susunan kata sebagai pembuka, setelah itu isi Artikel yang membahas atau menerangkan topik bahasan yang telah di tentukan oleh pemilik blog.
Untuk menyusun Artikel itu harus tahu cara mengelompokkan kalimat atau frase, jadi bukan cuma berupa tulisan dengan spasi, koma atau titik begitu saja. Menyusun kata-kata atau kalimat yang bagus dan benar pada artikel itu, kita harus bisa menata dengan rapi agar mudah di baca, di mengerti dan di pahami oleh pembaca.
Sebagai blogger atau Webmaster wajib tahu dan mengerti bahwa kelompok huruf itu adalah kata, kelompok kata adalah kalimat, kelompok kalimat adalah frase, dan kelompok frase pada artikel itu namanya adalah Paragraf.
Nah, sekarang saatnya membahas topik artikel "Bagaimana cara membuat paragraf pada artikel menggunakan Kode Html". Sebelum menerangkan tentang paragraf dengan kode Html, alangkah baiknya kita ketahui, berapakah jumlah karakter huruf yang di butuhkan dalam satu paragraf...?. Masalah ini sebenarnya tergantung dari kebutuhan kita saat menerangkan isi topik bahasan pada artikel. Tapi, untuk ukuran jumlah karakter huruf yang bagus pada artikel itu yang sedang-sedang saja, tidak terlalu pendek dan juga tidak terlalu panjang, antara 260 sampai 360 karakter huruf.
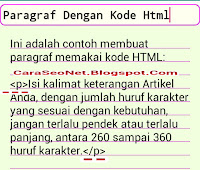
Kemudian, bagaimanakah cara membuat Paragraf agar tulisan pada artikel bisa terpisah antara paragraf satu dengan paragraf selanjutnya, agar susunan artikel tampak rapi...?. Inilah topik yang saya maksud, untuk membuat paragraf kita harus memakai Kode Html, hal ini kita lakukan tiap kali menulis artikel, untuk memisahkan antar paragraf. Untuk memudahkan anda dalam memahami, alangkah baiknya lihat gambar di bawah ini:
Klik gambar untuk memperbesar.
Di gambar itu kita bisa lihat, bahwa sebelum isi kalimat dalam artikel, contoh di gambar itu ada symbol < (buka kurung), kemudian setelah symbol < (buka kurung) ada huruf p , kemudian symbol > (tutup kurung), ini sebagai kode pembuka sebelum menulis huruf atau kalimat pada paragraf. Kemudian, sebagai penutup kalimat pada tiap paragraf kita gunakan kode seperti itu tadi, cuma sebelum huruf p harus kita kasih symbol / atau garis miring. Agar benar-benar faham dan mengerti, anda bisa lihat lagi gambar di atas.
Itulah Kode Html untuk membuat paragraf pada artikel, silahkan anda coba praktekkan sendiri di blog atau website. Yang pasti susunan Artikel anda akan terlihat bagus dan rapi, dan isi kalimat-kalimatnya akan mudah di mengerti dan di pahami oleh pembaca.
Memang di blogger.com itu sudah tersedia menu khusus untuk membuat paragraf, jadi kita bisa membuat paragraf secara instan, akan tetapi bagi seorang blogger semestinya sedikit-sedikit harus mengenal Kode Html, dengan begitu setiap kita membuat artikel di blogger, langsung pakai mode Html, bukan mode compose. Karena kode Html adalah merupakan bagian dari pada alat untuk membangun blog atau website, jadi ini sangatlah penting untuk di pelajari dan di kuasai oleh blogger atau webmaster, terutama yang masih Newbie.
Sampai di sini dulu untuk artikel kali ini, semoga bermanfaat dan bisa memberi pencerahan bagi teman-teman yang kebetulan sedang mencari metode membuat paragraf pada artikel menggunakan kode Html.
Salam sejahtera dan sukses selalu...Artikel Inilah Cara Membuat Paragraf Artikel - Html di publikasikan oleh: CaraSeoNet pada: Februari 09, 2019. Silahkan baca artikel lainnya di bawah ini.